Milestone 4 | Chapter 2 Draft
Hey friends,
I can’t tell you how nice it is to be working on Chapter 2 in earnest. Comet started as a small project when Pulp was released in Feb 2022. It was then rebooted in September that same year as a full Playdate SDK project.
Since then we’ve worked hard to build many foundational systems that allow us to quickly make content and iterate on feedback, and we can finally show off a lot of that work in a trailer!
Reflecting on the journey so far, I've spent a lot of time looking at different versions of our opening town and I’m proud of how far we’ve come.
 The current day and night time views of Cliffside Crescent
The current day and night time views of Cliffside Crescent
When we last caught up we talked a lot about polishing up Chapter 1 so this time around I want to tackle Chapter 2. Before that though, I’ll handover to Will who’s going to close out our devlog journey with Chapter 1.
Writing About Writing
Hello, hello!
I’m Will, the lead narrative designer on Comet! I’ll spend this slice of the devlog delving into two narrative topics that’ll (hopefully) further draw you into the world of Comet: characterisation and worldbuilding.
Since Donald’s going to give you a glimpse at the progress of Chapter 2, I’d like to take you back a bit and give you some more insight into Chapter 1 and how we breathe life into the little fishing village Cliffside Crescent.
Producing a Personality
You’ll be spending a lot of time with our heroine Stella so we wanted her personality to shine throughout the game. As much as I like playing as Gordon Freeman-style protagonists which let the player shape who the character is, that wasn’t what we wanted for Comet. We want you to feel connected to our cheeky charming heroine, but unless you’re a pre-teen girl who lives in a fishing village, that might not come naturally.
 These go all the way back to the pulp days
These go all the way back to the pulp days
We started building up an idea of who Stella is; What’s her earliest memory? What does she dream about? What are her fears? Who does she look up to? What’s her favourite food? Is she left- or right-handed?
Then, we didn’t add any of that to the game… Not directly anyway. Reading through lines of descriptive text about Stella might be interesting to some, but it wasn’t exactly the pace we wanted to set. Instead, we used these traits/facts about Stella to inform how she approaches different scenarios.
For example, Stella enthusiastically greets people she knows, and she loves finding out more about the world so she questions people whenever she can. She has an internal monologue that helps her think through things. She’ll have little asides where she talks to herself and reminisces about a memory. Capturing that smart but naïve childlike view of the world through the lens of our intuitive adventurous protagonist.
And some of these double as gameplay mechanics to help guide you through Comet, so you feel like you’re progressing and unravelling things alongside Stella.
Generic NPC #5
So, how do we capture that same sense of characterisation for NPCs who we don’t spend as much time with? What about an optional NPC who has one line? How do we characterise them? How do we keep the balance right? Let’s explain one of the ways we do this with an example: take this unassuming character below.
He’s an optional NPC who gives two relatively inconsequential lines to Stella.
Most of you can happily ignore him, but for those interested in exploring the world and looking into each nook and cranny, you might come across a building that gives you a deeper look into Duke Farrell II.
Using a touch of environmental storytelling, you can peek into this guard’s life and get a sense of his personality. That, and a few other tidbits dotted around town, help you understand his connection to the village and to other NPCs… but I’ll let you discover those extra pieces in-game if you care to pull the thread of curiosity.
And this doesn’t just apply to characters. We also use environmental storytelling to give you an insight into the fishing village of Cliffside Crescent and the wider world.
Piece by Piece
Outside the main story and characters, there are plenty of optional bits and pieces you can find, hinting at the world and character backstories.
Some of this is done through environmental storytelling, some of it is done through dialogue, some via Stella’s monologue, and more. It’s all there to help build an idea of where you are and how characters live their everyday lives.
Let’s use this building below as an example. If you wander in and explore, you’ll find a puzzle with a prize in the middle.
Now, if we add a splash of worldbuilding…
You might get a sense that kids often run amok as avid explorers around town, and clearly someone isn’t too pleased with it! It also allows us to reinforce the bold explorative parts of Stella’s personality.
To build a world, we need layers composed of visuals, design, gameplay, narrative, underlying systems, and more. To make a location feel lived-in and real, all these elements interplay with each other to make it seem like if you, the player, weren’t there life would keep on moving.
Hidden tidbits like optional dialogue and puzzles enrich the experience for those who chose to explore. And for those who don’t, they still get an engaging story/gameplay duo to enjoy.
When Comet comes out we hope you’ll be enticed enough to poke, prod, and interact with most of the environment. Keep your eyes peeled and hit the ‘A’ button when you see something new. Whenever you do, the world feels that much bigger.
Back to you, Donald!
Bigger and Bolder
Now it’s time for us to talk about Chapter 2.
A big goal for me over the holiday break was to have the bones of Chapter 2 in place to allow the rest of the team to get stuck into it.
In Milestone 2, I shared a HUGE version of the woods. I decided to make it this way so I could get a general feel for this section of the game as a whole.
- How does the hub connect to the other main regions of the woods?
- How do the rivers cut up the map and where do they come from?
It’s important to me that even if the player can’t see or notice how the rooms connect, they feel like there’s a bigger picture in mind. Even when they won’t notice, I want to make sure that everything fits together well, so I’ll plot out things like: how high above sea level are you right now? What’s the elevation of that hill in the distance?
After making that big map and mulling it over, we were able to come up with a structure for this Chapter, and the woods as a whole. At a more detailed level we know what the player is doing here and how they’re going to progress. So then I got cracking and started building out the rooms.
Here’s a rough picture of what Chapter 1 looks like:
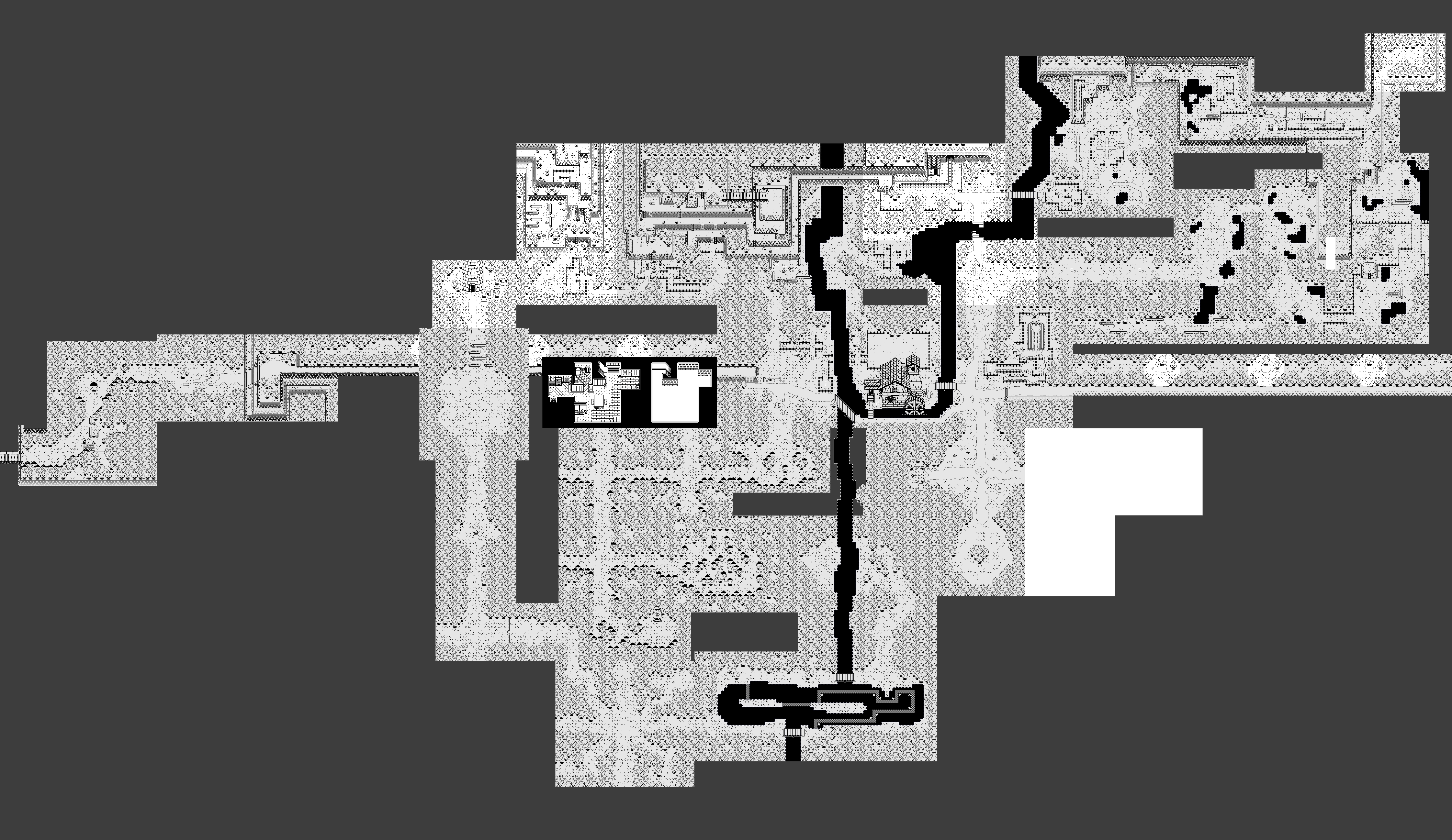
And here’s our draft version of Chapter 2 at the time of writing:
The very rough maths makes it out to be about 200% bigger.
Chapter 1 is a dense little intro chapter where the player gets on their feet. Chapter 2 is a large open environment full of puzzles that the player can tackle in a mostly freeform way.
Dr Lumen’s Hut
At the center of the woods is our hub. A run down science outpost where you’ll meet Dr Lumen.

Back when Comet was a Pulp game, my idea was to have some key buildings in each area which stood out for the player. I asked our artist Maria if she could design Chapter 2’s building and she was keen.
The requirements were:
- Run down hut
- Some softer curves
- Two stories tall
- Floor plan that looks something like this
- A water wheel at the front
- And something cool on the roof.
Initially I thought it might be cool to have a glass section on the roof; an angled edge or a bubble. As with the buildings in the fishing village, I tried to make the interiors interesting with something that catches the eye, whether it’s a fish tank or saw blade.
In the back of my mind I pictured that the water wheel in front of the hut would power some sort of science stuff inside, but the details of what ‘science stuff’ meant was still hazy to me. Then Maria asked for more details to help her understand the full vision, so I had to figure it out.
The world of Comet doesn’t have electricity so I needed to look into what water wheels were actually used for. Around that time I’d watched the trailer for the show Lessons in Chemistry. In it, Brie Larson’s character uses a homemade centrifuge.
That led me down the track of looking at wooden centrifuges and STEM toys for kids. And then I found this…
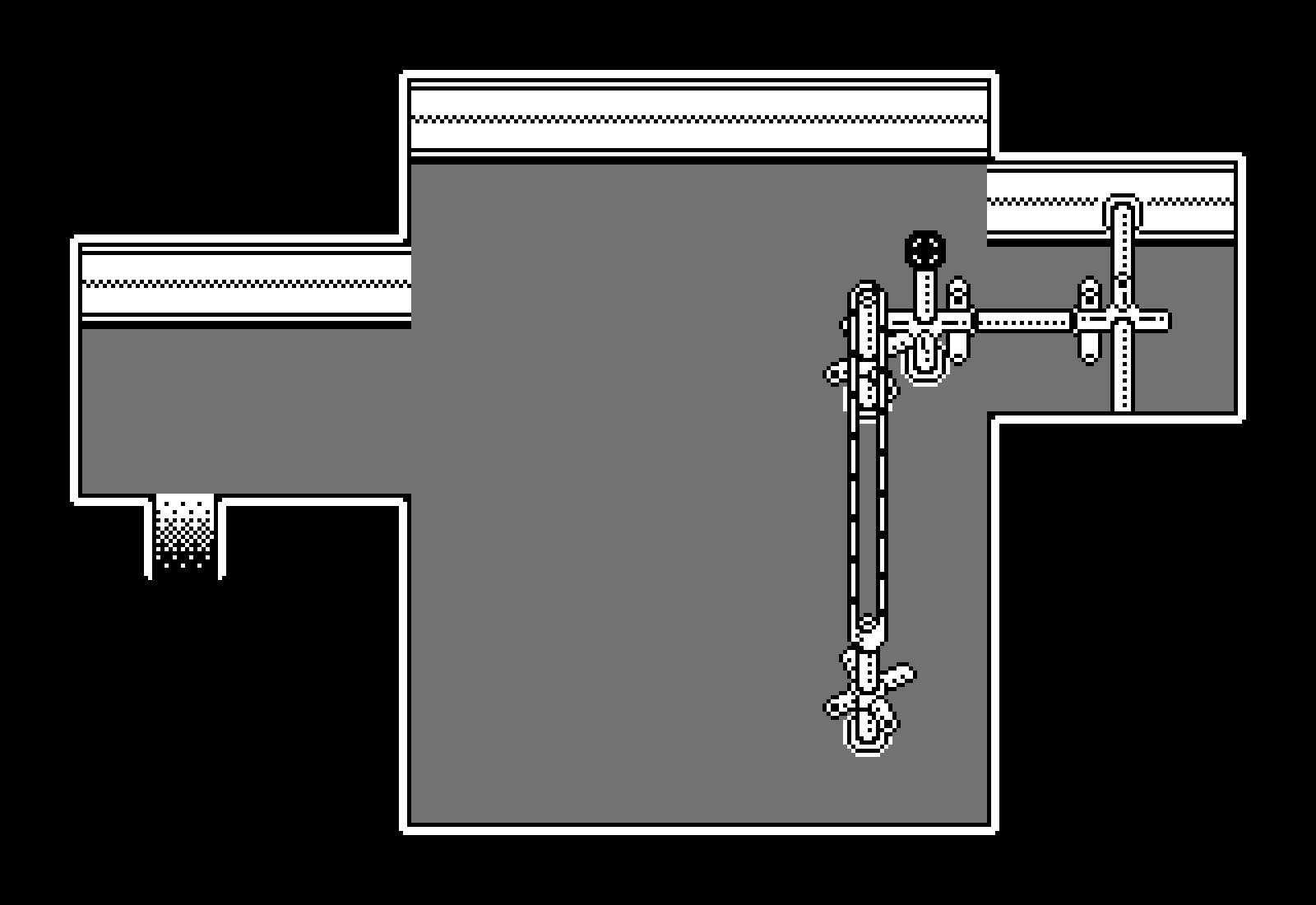
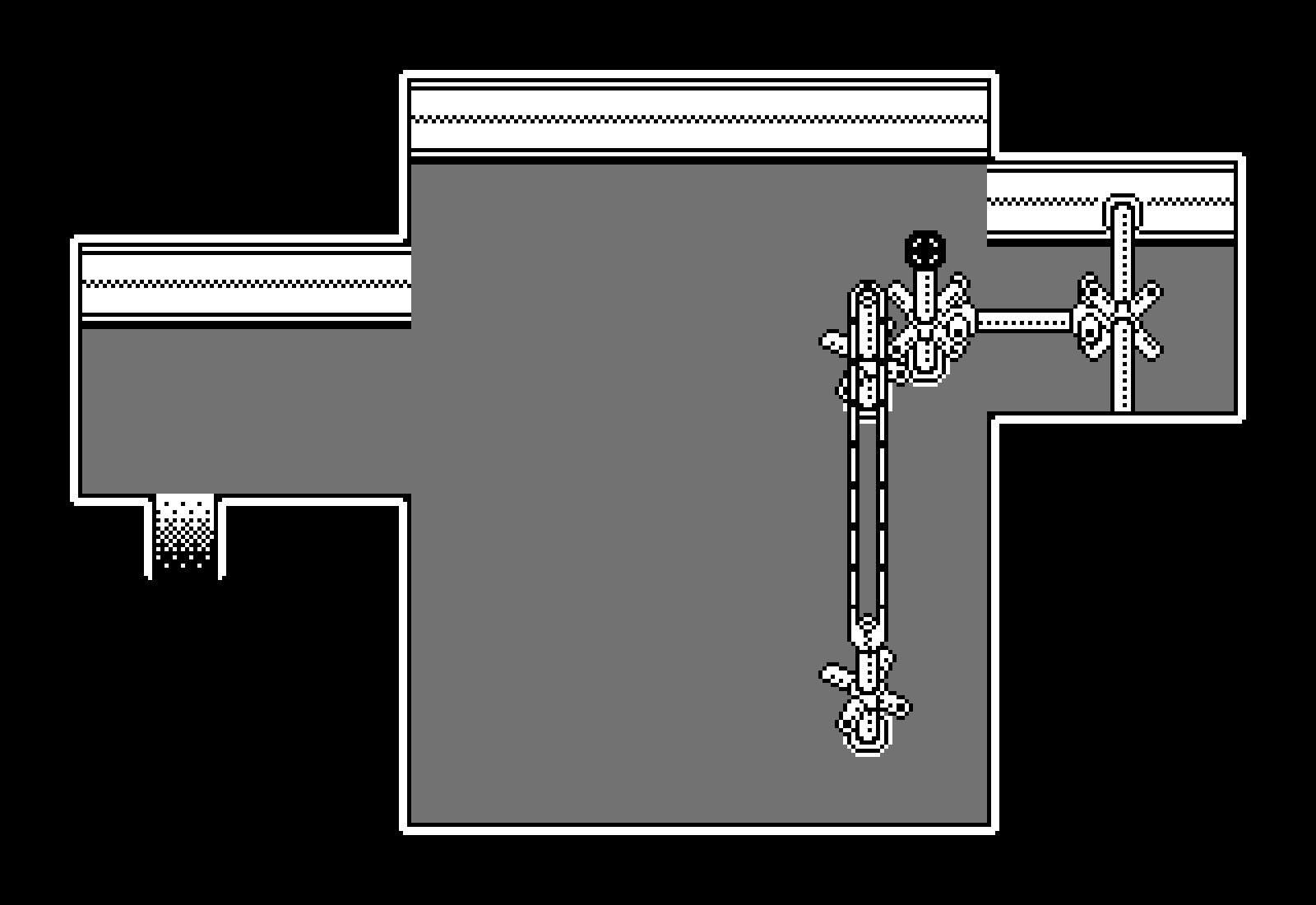
I found my ‘science stuff’: a mechanical model of the solar system. From there Maria had what she needed, and soon after she showed us this mock up:
Which led to a detailed design:
And then came the final result:
This is the idle animation version, with the full animation being saved for you to see when you fix up the water wheel in game. Once the outside was done, I started blocking out the rooms inside.
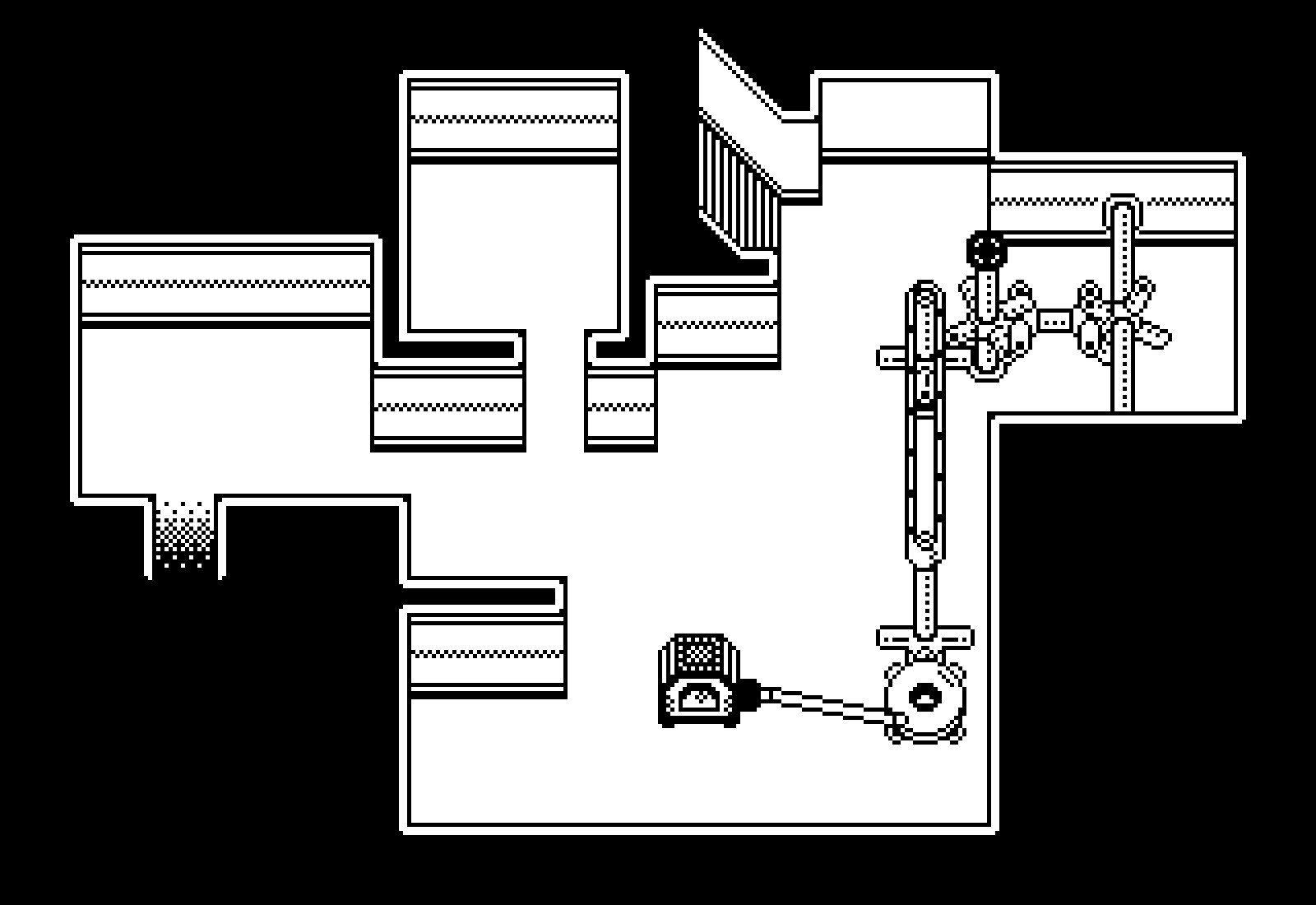
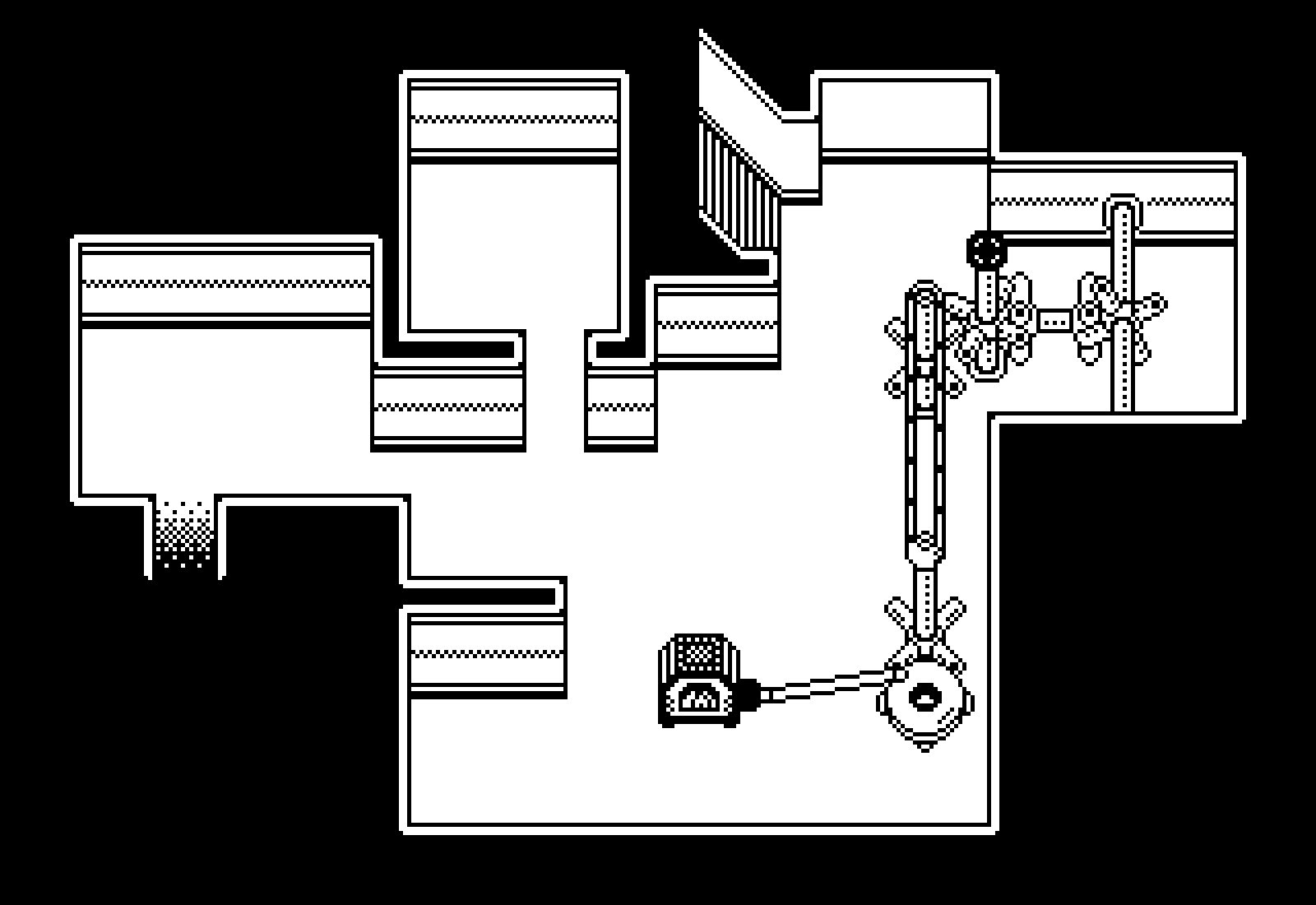
First, I drafted up the size of the rooms to get the feeling right (I have an equation for this 😅).
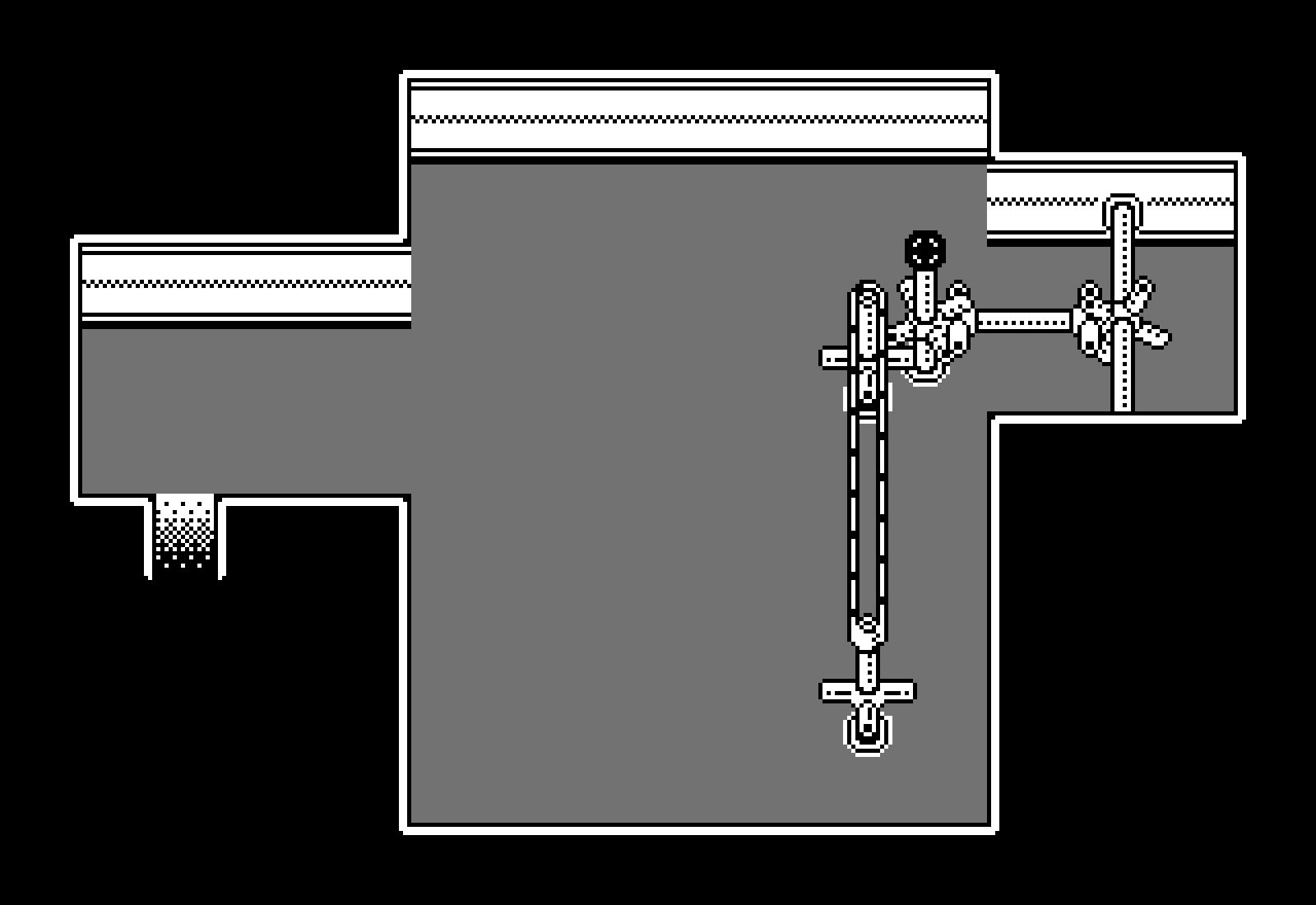
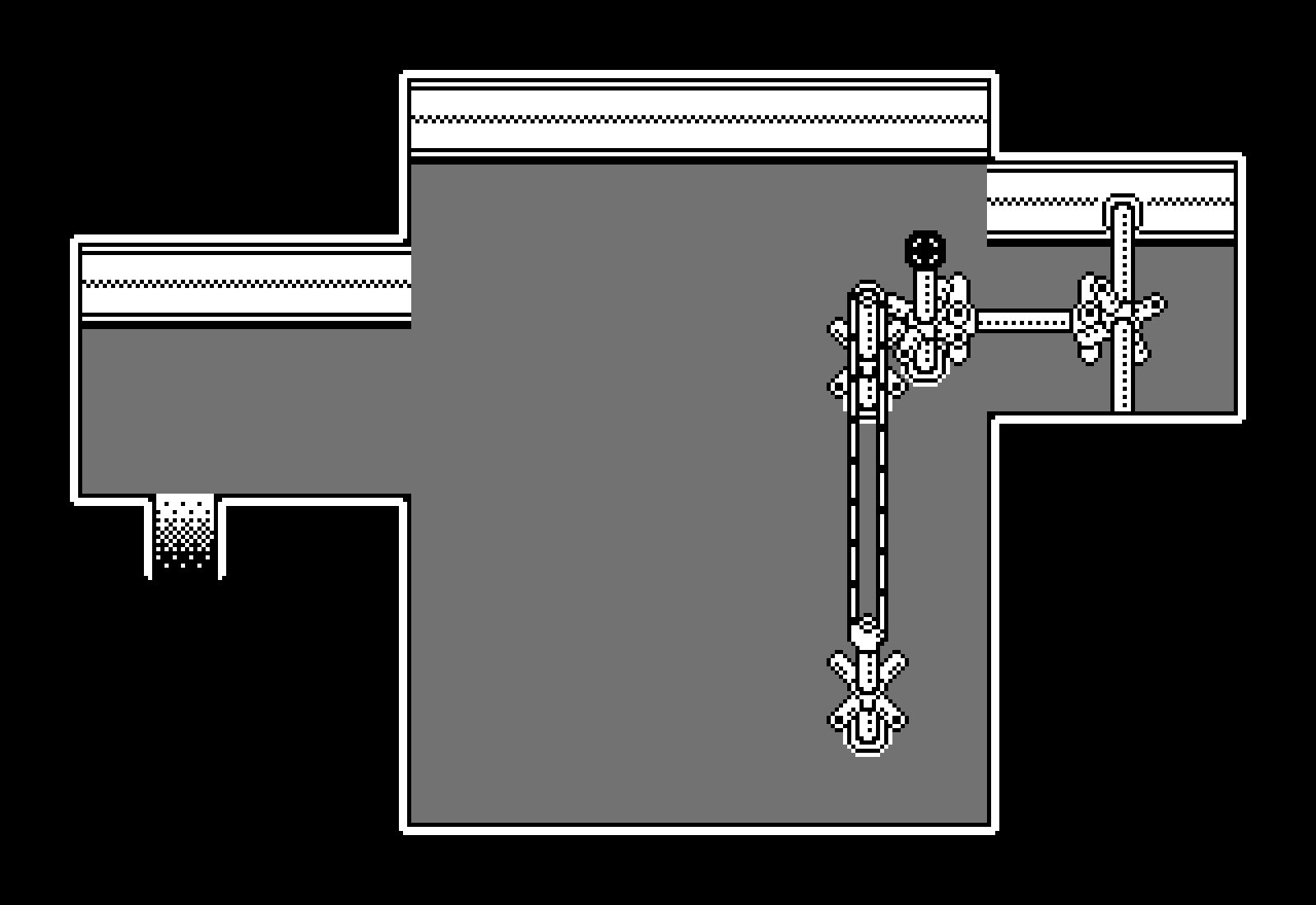
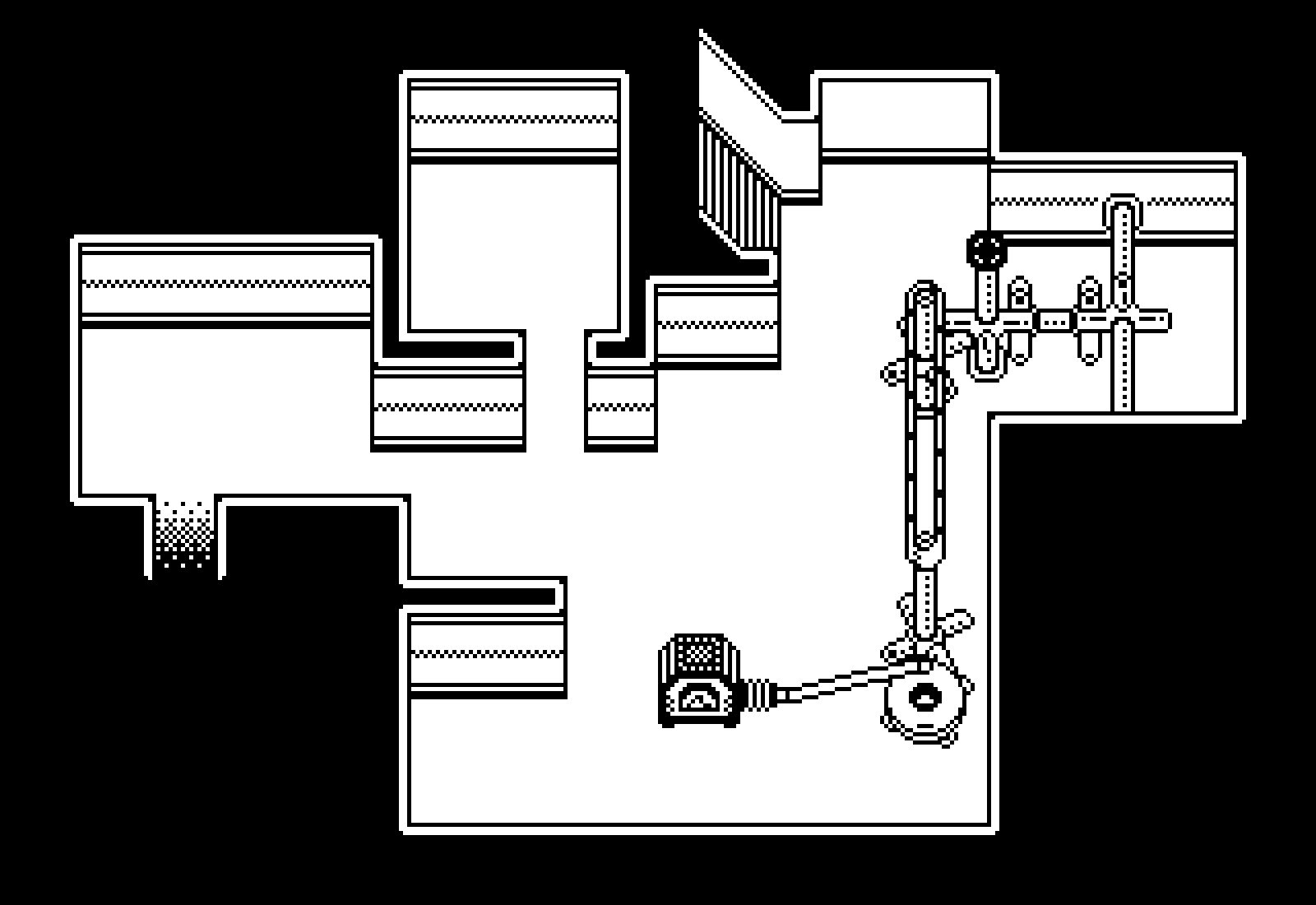
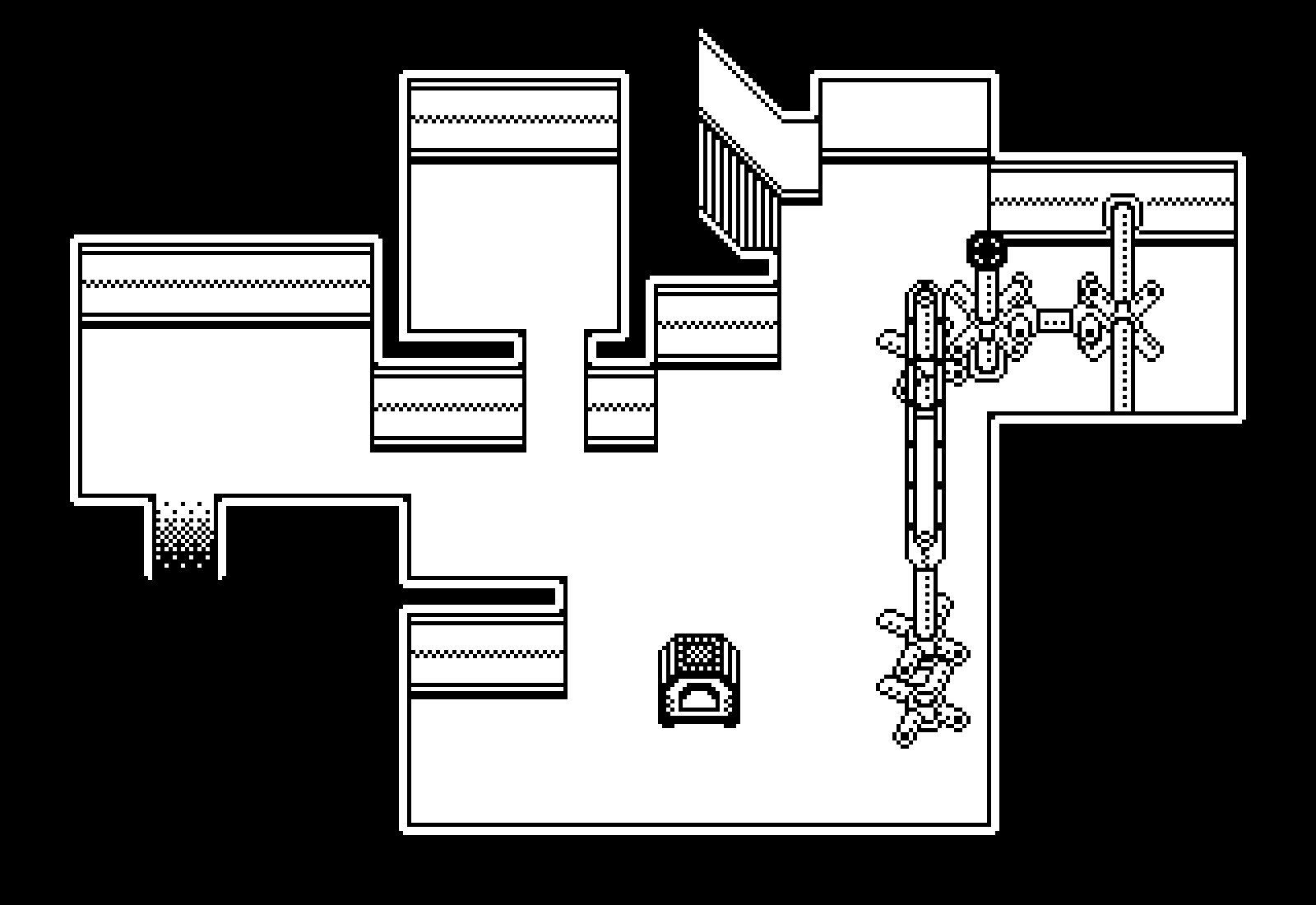
At that point, I moved over to Aseprite so I could play around with some machines!

These cogs are used for the roof’s mechanical solar system, but what are they powering on the ground floor?
Some more puzzling with the team led us to think of large bellows and a furnace. So, any scientist using this building can make new lenses for the telescope (a key feature on another building we haven’t revealed yet), and flasks for… science stuff 😅

At this point, I was happy enough and it was time to get it into the game. Thankfully, our programmer Drew’s work on our integration with LDtk made it very easy to do.
Enjoy!

Puzzling Ideas
When you pull back and look at Comet as a whole, the Core Mechanic that the game was formed around was: using the crank to control the lamp.
The secondary mechanic was: Sokoban puzzles (think of puzzles in games like Chip’s Challenge).

I chose these for a few reasons. 1. Making Content Making content for games is tough. I often hear that it's the killer of indie projects, and I’ve seen this scenario pretty often: it’s fun to build and test out tech for a game prototype, but when you need to build out levels you realize that it’s a lot more work than expected. No shade on people that struggle with it though, we struggle too.
2. Ease of Programming This project, Comet, has had a number of bumps in the road, and has a fairly large scope. It’s a project I can’t do on my own anymore which is why I’ve found awesome people to help me with it. I believed in the grand scheme of things, this style of puzzles would fall on the easier end of the spectrum, which would free Drew up to work on all manner of other things.
3.Core Mechanic Synergy
I could easily think of systems or puzzles related to cranking the lamp, as well as reasons to be in the dark and in the light (Much of this you will see in future dev logs). But just knowing from the outset that these two parts of the project could compliment each other was encouraging to me.
With all that said, Drew was able to build out a lot of these extra systems in the past month. We’ve got spikes, walls and buttons, boxes exploding, fire twigs and lightable torches. As well as real pushing animations and box nudging! Since ‘pushing’ was a major gameplay verb, I wanted to make sure we juiced it up to feel nice and tactile. Check out a little montage here.

Get Comet
Comet
A Light-hearted puzzle adventure.
| Status | In development |
| Authors | guv_bubbs, aloebach, Will Aryitey, rowdy41, xmenekai, Mouflon Cloud |
| Genre | Adventure, Puzzle |
| Tags | 1-bit, Female Protagonist, Narrative, Pixel Art, Playdate, Relaxing, Sokoban, Story Rich, Top-Down |
| Languages | English |
| Accessibility | Subtitles, High-contrast |
More posts
- Comet Dev: Hard ModeApr 30, 2025
- Extreme Makeover: Comet EditionOct 31, 2024
- Milestone 6 | Light Mechanics & Engine UpgradesSep 12, 2024
- Playtesting & Character CreationJul 22, 2024
- Milestone 5 | Chapter 2 Systems, Design & FlavourJun 23, 2024
- Behind the scenes - Announcement TrailerMar 31, 2024
- Milestone 3 | Chapter 1 PolishDec 01, 2023
- Camera workNov 06, 2023

Leave a comment
Log in with itch.io to leave a comment.